It’s only been 3 weeks, but we’ve been very busy improving Convex! Here are the changes this time around:
- Breaking: Type Parameterized
Ids - Generated
convex/tsconfig.json - Smaller Bundled JS
- New
_creationTimeField - Breaking: Removed Support for
--deployment-type - Minor Improvements
As always, let us know what you think of this release in the Convex Slack Community!
Breaking: Type Parameterized Ids
Id is now a class parameterized over table name, e.g., Id<"users">.
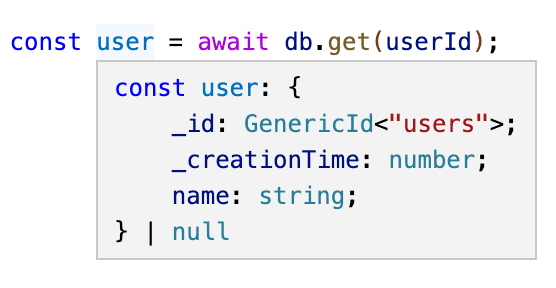
This change improves the TypeScript type safety of methods like db.get(id) by including information about what table the id came from.

In the example above, userId is an Id that references a document in the "users" table (Id<”users”>). When this Id is passed to db.get, Convex loads the corresponding user document. You can see here that TypeScript now automatically infers the type of user!
To make this happen there are several breaking changes:
- When defining a schema, you must now specify the table name of
Idfields withs.id("myTableName"). - The
Idclass has moved into generated code. It’s now typed specifically for the tables in your schema. - To use
Idas a type, you must include the table name parameter likeId<"users">. - To create an
Idfrom a string, usenew Id("myTableName", idString).
Generated convex/tsconfig.json
Convex will now automatically generate a TypeScript tsconfig.json in your convex/ functions directory during npx convex init. This file configures TypeScript to understand the Convex function environment.
By default, npx convex push and npx convex codegen will run TypeScript type checking if there is a tsconfig.json in your convex/ directory.
To add a tsconfig.json to an existing project, run npx convex codegen --tsconfig.
Smaller Bundled JS
We’ve heard your feedback and we’ve cut the size of the ConvexReactClient by 2/3!
Previously importing ConvexReactClient into your app would add about 80 kB to your app’s JavaScript bundle (depending on your bundler). With Convex 0.1.8, Convex will only add about 27kB. Enjoy the faster page loads!
New _creationTime Field
All documents now contain a read-only _creationTime field. This field stores the creation time of the document in milliseconds since the epoch.
Feel free to use it in your functions and React components! Rendering a timestamp is now as simple as:
new Date(document._creationTime).toLocaleTimeString()
Breaking: Removed Support for --deployment-type
We’ve removed support for the --deployment-type CLI argument in commands like npx convex push.
Previously, we recommended using --deployment-type to separate your production Convex deployment from your development one. This setup didn’t scale well to large teams so we’re working on building a new, simpler development setup. Stay tuned!
In the meantime, you can still access projects with multiple deployments. To use the CLI with a non-default deployment simply move your configuration into the default locations
mv convex.{deployment}.json convex.json
mv .env.{deployment}.local .env.local
If you ever lose your deployment configuration, you can always recreate it with npx convex reinit.
Minor Improvements
- Added experimental support for developing Convex apps on Windows.
- The generated TypeScript types are now more readable in editors and error messages.
- Improved the type safety of
.filterexpressions in database queries. Nowq.fieldwill autocomplete field names based on your schema. npx convex initnow prompts for a project name and defaults to the name of the current directory. Bye bye “Untitled Project”!- Fixed an issue in
ReactConvexClient.close()where callbacks could fire after the client was closed. - Projects with no active deployments are no longer displayed in the dashboard.
- Actions in the dashboard like deactivating a deployment now generate confirmation messages.
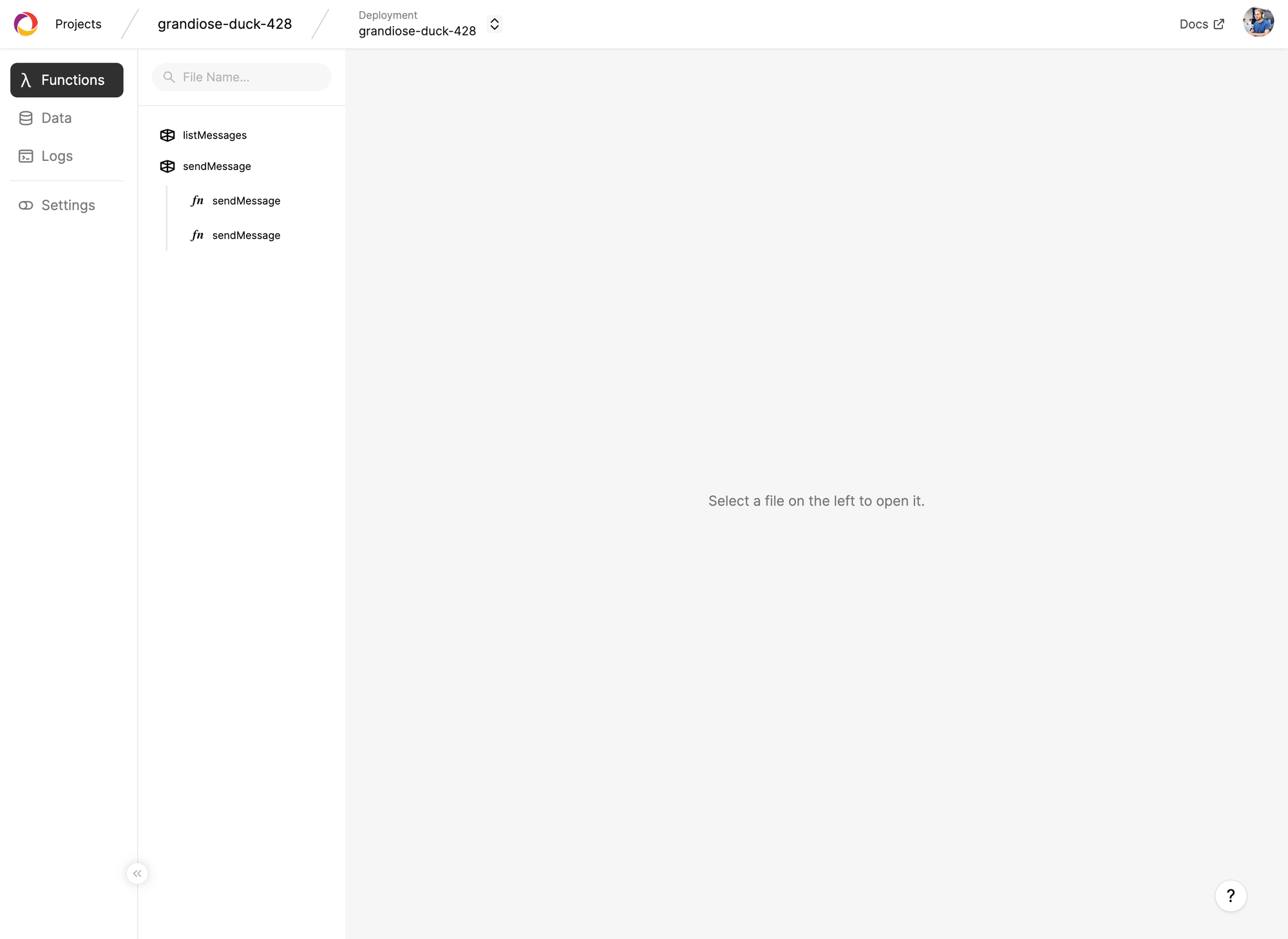
- Revamped the header and sidebar in the Convex dashboard.