
Teams and dev deployments are here! Now you can invite your friends and coworkers to collaborate with you within a team. Iterate faster with a personal, live-updating dev deployment and deploy your functions to production when you’re ready.
The changes in this release are:
- Meet
npx convex dev - Convex Teams
- Breaking: Regenerate your Project Configuration
- Breaking:
npx convex push→npx convex deploy - Breaking: New Client Configuration
- Breaking:
npx convex deactivateis gone - Small Improvements
Let us know if you have any questions or feedback in the Convex Slack Community!
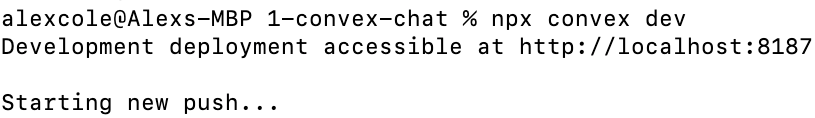
Meet npx convex dev
This release includes a brand new command for local development: npx convex dev.
This command watches your local filesystem. When your Convex functions change, it pushes them to your personal dev deployment and updates your generated code. Use this for iterating on your code and testing locally before deploying functions to production.
This is now our recommended development workflow. It has two huge advantages over the old npx convex push flow:
- Your functions are synced automatically. You no longer have to remember to push after every edit. Just leave
npx convex devrunning! - Your dev deployment is separate from your project running in production. Now you can iterate within your dev deployment and only deploy to production once everything is working.
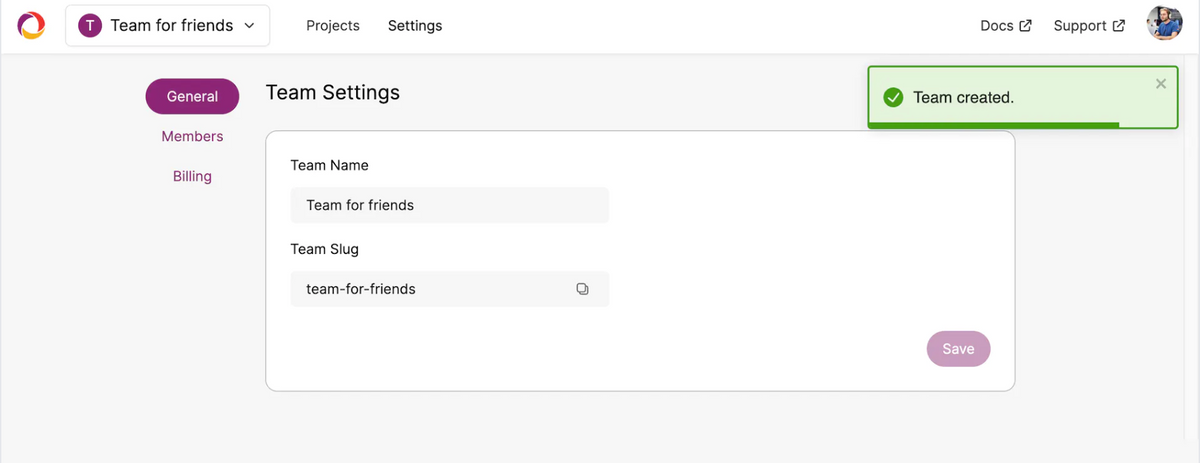
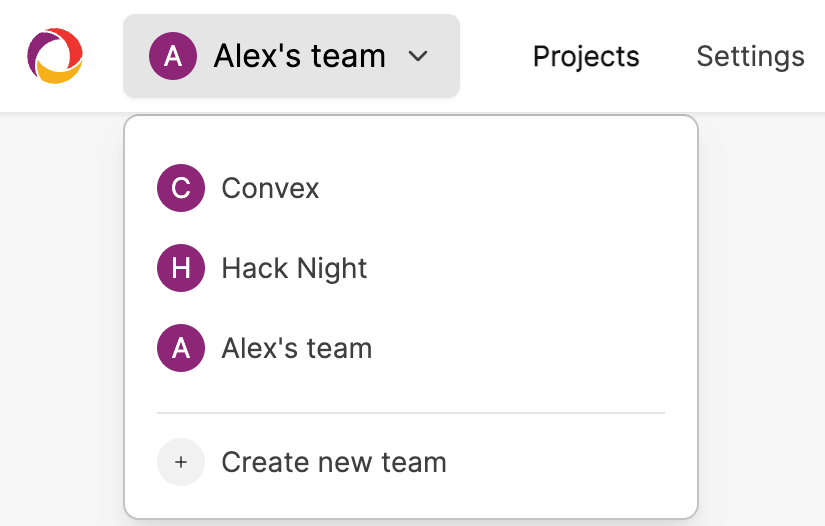
Convex Teams
This release also adds support for Convex teams. Teams are groups of developers working together on Convex projects. You can create teams and invite new members in the dashboard.
Everyone in the team can manage the team’s projects in the dashboard and CLI. Each team member gets their own dev deployment when they run npx convex dev but can deploy to the same, single production deployment.
Invite your friends and coworkers and get collaborating!

Breaking: Regenerate your Project Configuration
To support teams and dev deployments, we’ve changed how project configuration works. Now:
- You no longer need a
.env.localfile. We now use a machine-wide token instead. - Convex uses a new format for
convex.json.
To update your project’s configuration:
- Delete
convex.jsonand.env.local. - Run
npx convex reinitand select your project.
This will recreate your convex.json with our new format.
Breaking: npx convex push → npx convex deploy
We’ve renamed npx convex push to npx convex deploy to better indicate that this command deploys to your project in production. This is in contrast to npx convex dev, which pushes your functions to a personal, dev deployment.
We’ve also renamed the environment variable for deploying from Netlify and Vercel from CONVEX_ADMIN_KEY to CONVEX_DEPLOY_KEY. The hosting documentation has the new instructions for configuring hosting.
Breaking: New Client Configuration
The constructors to ConvexReactClient and ConvexHttpClient have changed. Now you must pass in a clientConfig object from a generated convex/_generated/clientConfig.ts file like:
import clientConfig from "../convex/_generated/clientConfig";
const convex = new ConvexReactClient(clientConfig);
This new client configuration is important for switching your app between your dev and production deployments. Normally your clientConfig.ts file will have a URL that connects your app to the dev deployment used in npx convex dev. When you deploy to production with npx convex deploy, this file will be overwritten with a URL to connect to your production deployment.
This also means that when you’re deploying your project, first do the Convex deployment and then bundle your app with a command like:
npx convex deploy && npm run build
npx convex deploy will deploy your Convex functions to your project and update clientConfig.ts with your production deployment’s URL. Then npm run build (or whatever build command you project uses) can build a production version of your project.
Breaking: npx convex deactivate is gone
We’ve decided to sunset npx convex deactivate . Instead, to delete a project, use the “Delete Project” button in the dashboard.
Keep in mind that deleting a project will delete its production deployment and the dev deployments for everyone on your team. We’ve moved this functionality to the dashboard to be consistent with the rest of team management.
Small Improvements
- There is a new, experimental
npx convex importcommand that imports CSV and JSON files into Convex. npx convex loginnow generates better device names.- All tables now have a
by_creation_timeindex by default. - New projects now have a “NEW” badge in the dashboard to make them easier to find.
- Fixed a bug where
new Date(timestamp)would return the wrong result in Convex query and mutation functions.