Convex 0.15.0 has been released! The Convex team has been hard at work stabilizing APIs as we work toward a future with fewer breaking changes.
The main updates in 0.15.0 are:
npx convex run(experimental)- Breaking:
usePaginatedQueryAPI changes - Breaking:
convex/serverthrows in browsers - Next.js 13 App Router quickstart
- Jump to npm package code
- Dashboard updates (including dark mode beta)
- WebSocket reconnection improvements
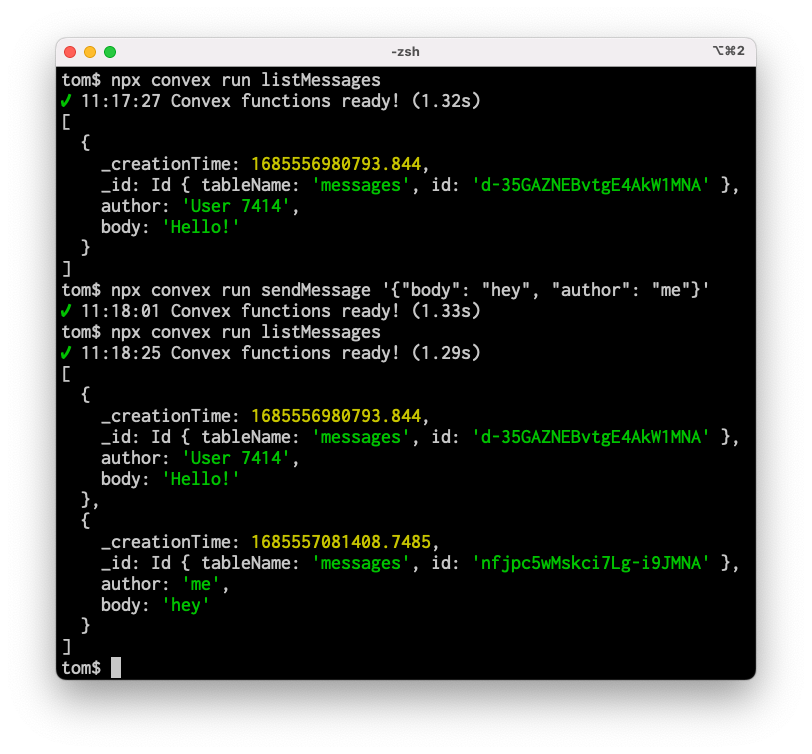
npx convex run (experimental)
Run public API and internal administrative functions of a Convex deployment from the command line with the new npx convex run command. The command pushes code to the deployment you’re developing against, then runs a function with the JSON-formatted arguments object provided.

Similar to running functions in the dashboard you can now test functions in development and run one-off migration scripts from the command line. Try the --watch flag to watch query results update as the code for a query or its data dependencies change.
The initial implementation is limited to argument objects containing numbers, strings, booleans, null, arrays, and objects.
Breaking: usePaginatedQuery return type changes
usePaginatedQuery now returns a more descriptive status property useful for distinguishing between the initial loading state and loading more pages of results. Previously, an empty array of results was a good hint for the initial loading state but an unlucky paginated query function call that filters out many results from the underlying paginated database query might find zero results on the first page, making the query appear to still be initially loading.
These changes include:
- a new
"LoadingFirstPage"status signifying the initial loading state - a new
isLoadingproperty for easy detection of either loading state ("LoadingFirstPage"or"LoadingMore") loadMoreis always a function (that sometimes no-ops) instead of sometimes a function, sometimes undefined
If your usePaginatedQuery call sites only display results and a button that calls loadMore, there's nothing you need to change to upgrade. If your current code uses status you'll need to account for this new loading state when upgrading. If your code uses the truthiness of loadMore to detecting loading, use isLoading instead.
convex/server throws in browsers
The magical type safety of using backend function types in the frontend code introduces a potential security risk: if a frontend bundler doesn’t understand type imports or if a developer inadvertently imports Convex backend function in the frontend, backend code containing secret credentials or logic could end up in a bundle sent to browsers.
This isn’t something we’ve had reports of yet but we want to mitigate this risk before it does. Therefore, the convex/server entry point of the convex npm package, required to define Convex functions, now throws a runtime error at import time if it appears to be running in a browser environment.
If you have a use case that involves using server code in a browser we’d love to hear about it! We’ve made a workaround available for this release which may be removed in a future release if we don’t hear from folks who need it.
Next.js 13 App Router quickstart
We’re excited about the new React Server Component-native App Router in Next.js 13!
Using the Convex provider with the App Router requires creating a client boundary with the "use client"; directive, so we’ve updated our Next.js Quickstart to demonstrate writing this small wrapper component.
Since Convex queries can be safely initiated from the client or server, the possibilities for deeper integration are intriguing. As the dust settles around React Server Components you can look forward to cohesive solutions from Convex to fetching data from both the client and the server.
Jump to npm package code
Convex has always shipped our source files to the published npm package; if it’s code you’re sending to your users you should be able to read it. More recently we’ve started publishing these to GitHub.
Details of our package publishing process meant that despite publishing the TypeScript sources jumping to the definition of a class like ConvexReactClient would send developers to a .d.ts file with types and docstrings describing interfaces, not the original source code. This has been fixed in this release: command-click on a Convex API type, class, or function and you’ll find yourself in the TypeScript source code which defines its behavior.
We’ve similarly updated the Convex API docs to link to the GitHub sources.
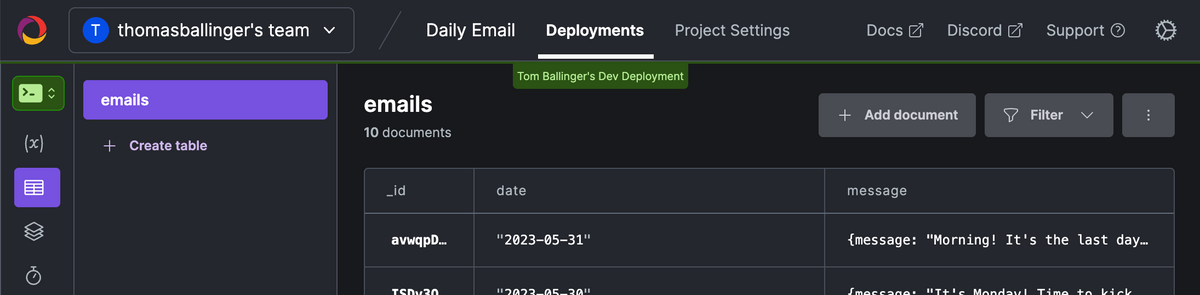
Dashboard updates
The dashboard has a new coat of paint accompanying the dark mode beta! Visit your dashboard settings page to try it out. Other improvements include
- better schema support: see the suggested schema for tables that don’t have schemas specified in schema.ts
- buttons to clear and delete tables
- a new schema and indexes view
- changes to project schema now appear on the History page
WebSocket reconnection improvements
Among many minor changes, WebSocket reconnection improvements stand out for dramatically improving the user experience of applications built with Convex in environments where WebSockets disconnect especially frequently, such as mobile devices.