Meet Convex 0.2.0. We have another batch of features and changes that we think you’ll love.
Here’s a summary of the changes in this release (details below):
- Edits in the Dashboard
- Data Export
- Better JavaScript Support in Generated Code
- Breaking: Async Mutator Methods
- Breaking:
db.table→db.query - Breaking:
.index(...).range(...)→withIndex(...,...) - Deployment Switcher Refresh
- Small Improvements
We also have 2 administrative updates:
- We’ve moved the Convex Community to Discord. Hop onto our server and give us all of your feedback and questions!
- We’ve switched to using minor releases for new features and breaking changes, and patch releases for bug fixes and tweaks. For example, given that this release is 0.2.0, we may push bug fixes to this in 0.2.1, but the next release with new features will be 0.3.0.
Edits in the Dashboard
You can now edit your Convex data right in the dashboard! Just click into a cell and type the new value.

Currently you can only edit string, number, and boolean fields, and you can’t change the type of a field. We’re working to expand this soon!
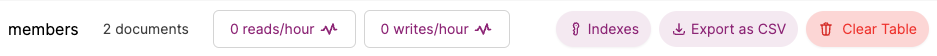
Data Export
You can now export a table into CSV file from the dashboard!

Note that this will only include the first 1000 documents in the table (or fewer if your documents are large). We’re working on an export that scales to large tables next!
Better JavaScript Support in Generated Code
While Convex loves TypeScript and has excellent TypeScript support, we also want to make sure we’re also supporting all of our JavaScript developers. To that end, we’ve changed our code generation from generating .ts files to instead generating .js and .d.ts files.
For JavaScript developers, you can now use Convex generated code without installing TypeScript! You can directly import the generated .js files, and if you’re using an editor like VSCode that understands .d.ts files, you’ll still get beautiful auto-complete.
For TypeScript developers, there is no need to change anything! The .d.ts files will provide the same excellent types as before.
Breaking: Async Mutator Methods
The db.insert, db.patch, db.replace, and db.delete APIs are now asynchronous and return Promises. Update your code to add await before each of these calls:
db.insert→await db.insertdb.patch→await db.patchdb.replace→await db.replacedb.delete→await db.delete
We made this change to have more consistency with our read APIs and give us more flexibility to parallelize these operations in their implementations.
Breaking: db.table → db.query
We’ve renamed db.table to db.query. This changes queries from
const messages = await db.table("messages").collect();
to
const messages = await db.query("messages").collect();
We made this change to improve readability and clarity in the db interface. Now all of the methods on db are verbs and it is clear that this method is only for querying the database, not mutating data.
Breaking: .index(...).range(...) → withIndex(...,...)
We’ve also combined the .index and .range methods on db into a single .withIndex method. This changes indexed queries from
const messages = await db
.query("messages")
.index("by_channel")
.range(q => q.eq("channel", channel))
.collect();
to
const messages = await db
.query("messages")
.withIndex("by_channel", q => q.eq("channel", channel))
.collect();
We combined these methods together because they must always be used together.
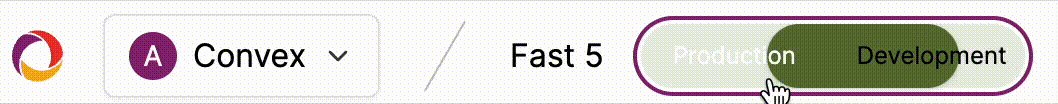
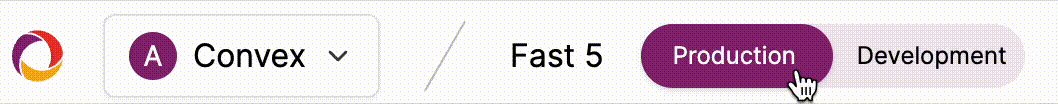
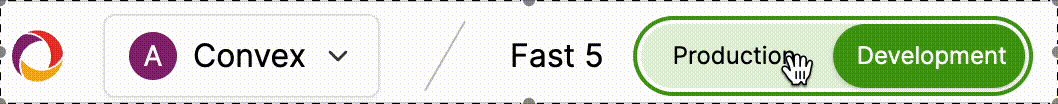
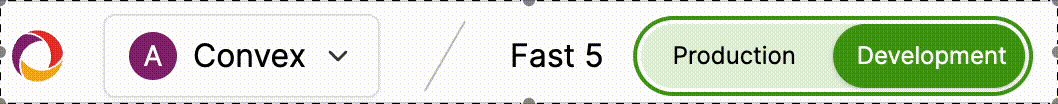
Deployment Switcher Refresh
Switching between your development and production deployments has a new, cleaner look.

When you use the dashboard in “Development” mode, you are seeing the state of your personal development deployment. Each team member who runs npx convex dev has get their own development deployment.
When you use the dashboard in “Production” mode, you’re looking at the state of your production Convex deployment. This is the one that is pushed to during npx convex deploy.
Small Improvements
npx convex devnow has cleaner output and automatically logs you in.- We’ve added support for more libraries inside Convex functions (for example
quilljs/delta). npx convex codegenis now much faster.- You can now leave teams. Also team owners can remove other members from the team on the team settings page.
- The dashboard table viewer will no longer crash for large tables.
- Fixed a bug where we double-printed CLI errors.
- Many minor dashboard improvements.