It’s time for Convex 0.3.0. This release brings many community-requested improvements and bug fixes including (details below):
- Deleting rows in the dashboard
- Breaking: Rename
ConvexAPItoAPI - Typed HTTP client
- Indexed queries return results in creation time order
- New tutorial and improvements to quickstart
- Script tag build of the Convex npm package
- Improvement to running
npx convex devin the same terminal as a dev server - Bug fixes
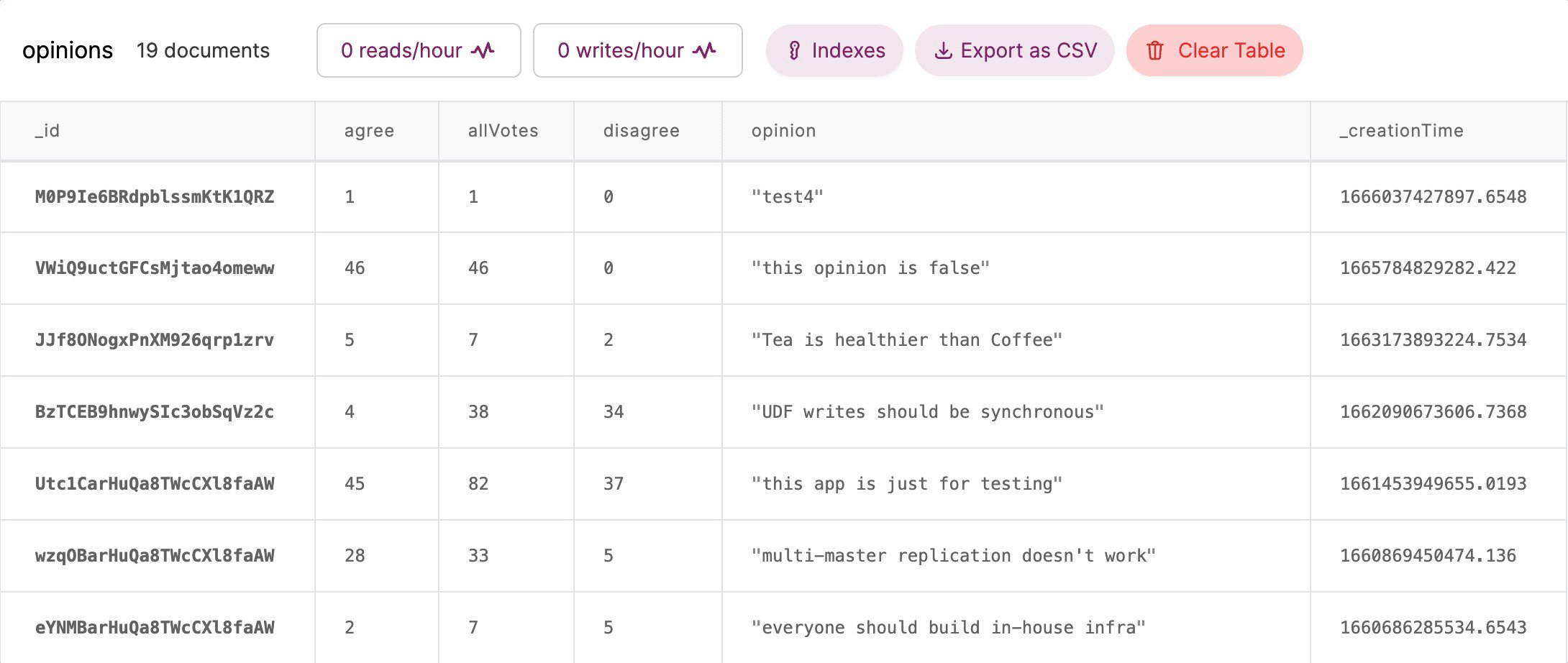
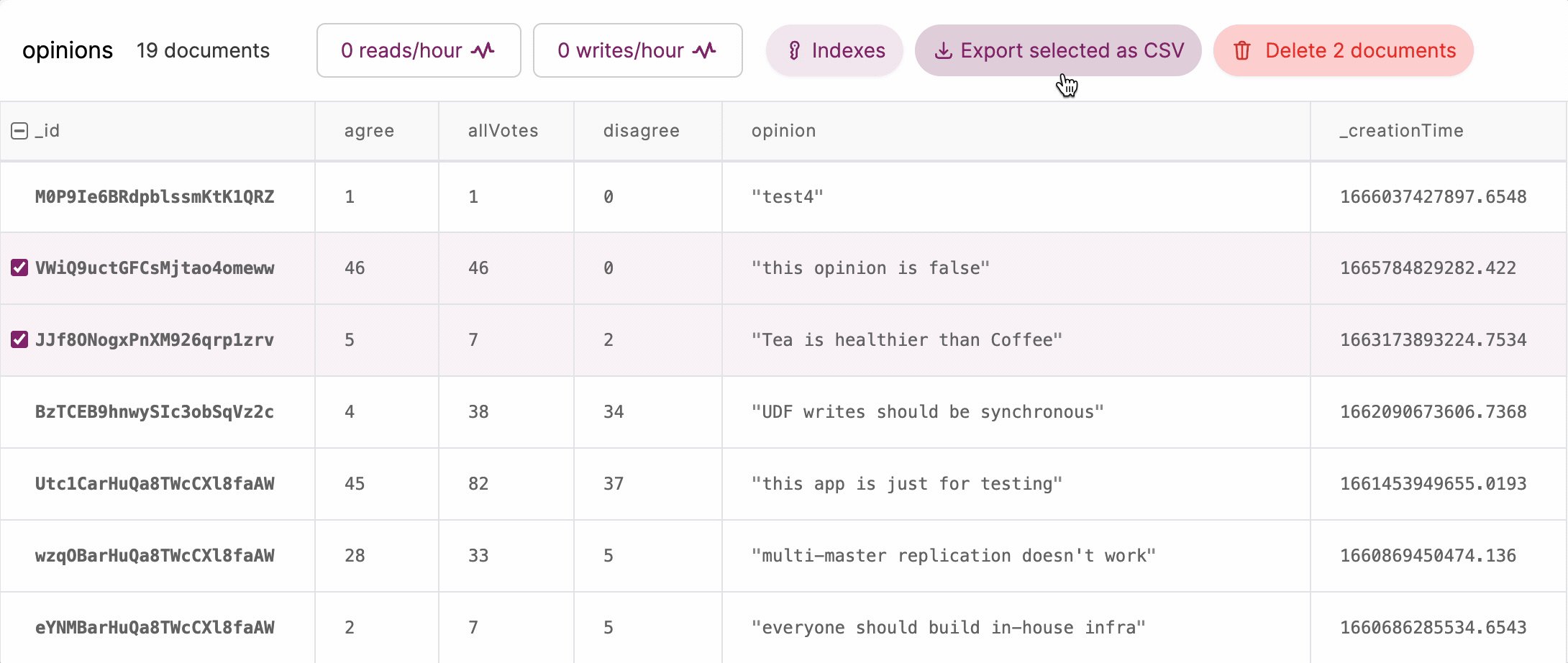
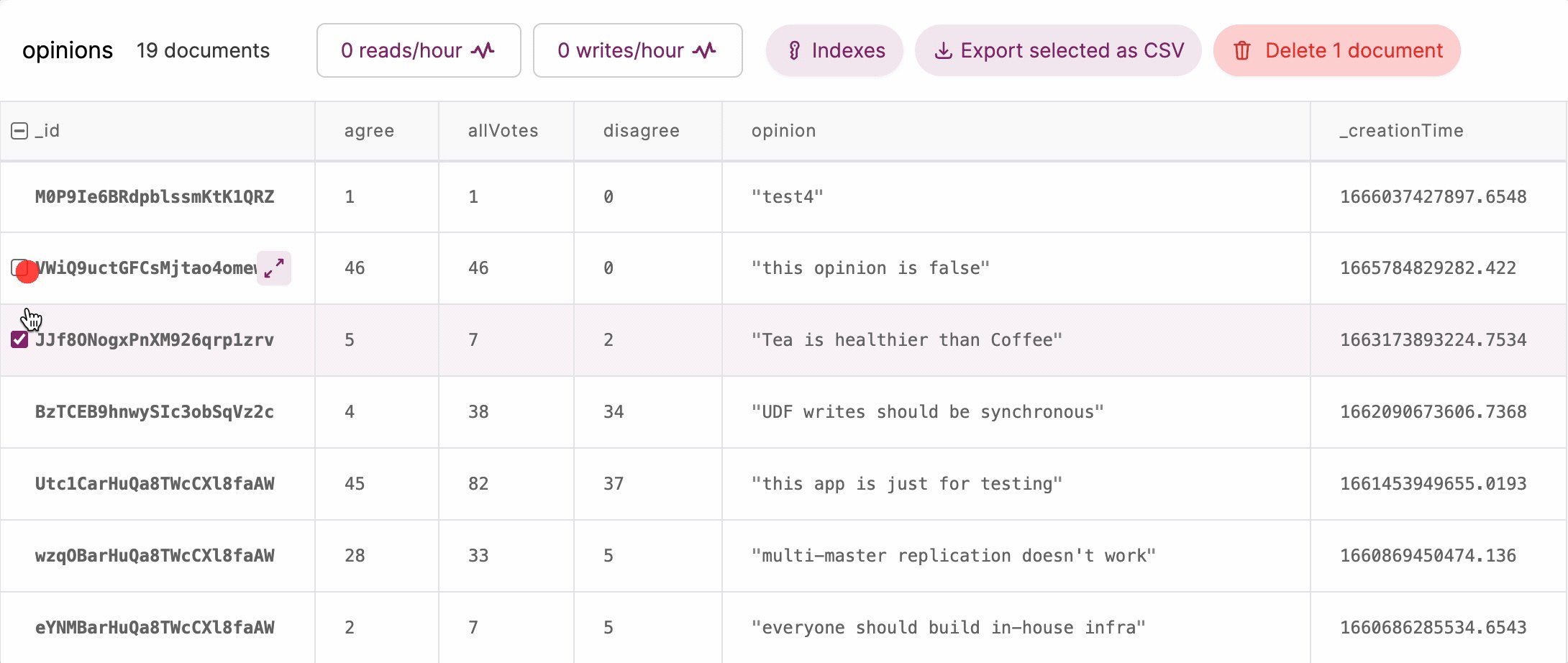
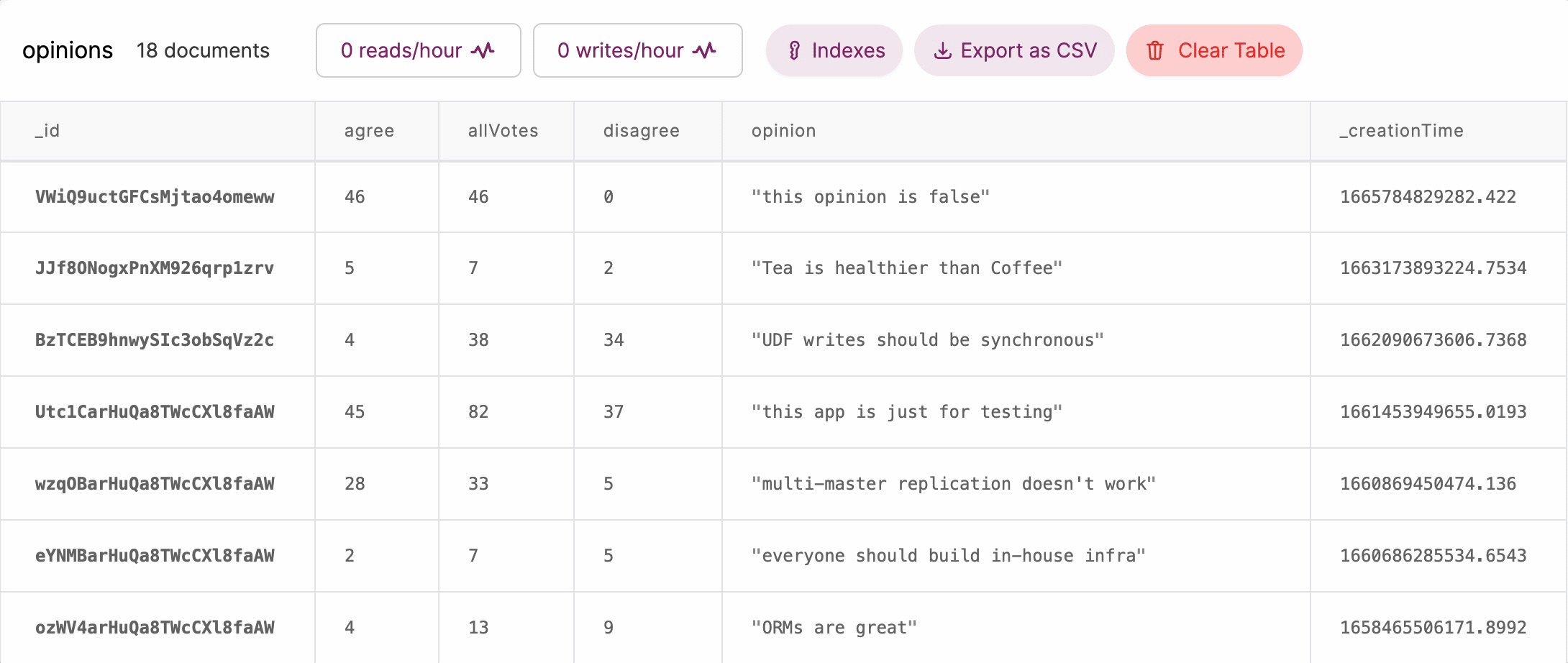
Deleting rows in the dashboard
Added some test data that you’re done with? Choose a subset of cells to delete or export to as CSV.

You can also export your selection as CSV. We’ve also improved dashboard scrolling, columns resizing, and browser support.
Breaking: Rename ConvexAPI to API
We’ve heard good things about the generated TypeScript API type that describes the Convex functions that make up the public API of a Convex project and we wanted to share these types more broadly. To make our names more consistent we’ve renamed ConvexAPI to API to match other generated types like DataModel. We’ve moved this type to a new generated file so that projects that don’t use React don’t need to have React types installed.
If you use the typed Convex React client you won’t need to make any changes, but if you were importing this type manually like
import { ConvexAPI } from './convex/_generated/react';
you’ll need to change your code to
import { API } from './convex/_generated/api';
Typed HTTP client
The API type referenced above can now be used to type the ConvexHttpClient! Query and mutate in the comfort of type safety.
import { ConvexHttpClient } from "convex/browser";
import { API } from "./convex/_generated/api";
const httpClient = new ConvexHttpClient<API>({
address: "<https://keen-llama-684.convex.cloud>"
});
const myQuery = httpClient.query("| // autocompletion of query/mutation names
const result = myQuery("hello") // type checking for query/mutation arguments
Indexed queries always use creation time
Database queries of tables in Convex without using an index return documents in document creation order. It used to be that once you added an index, creation time would no longer be used to determine order. No more! Indexes on tables now use creation time as the final field to break ties.
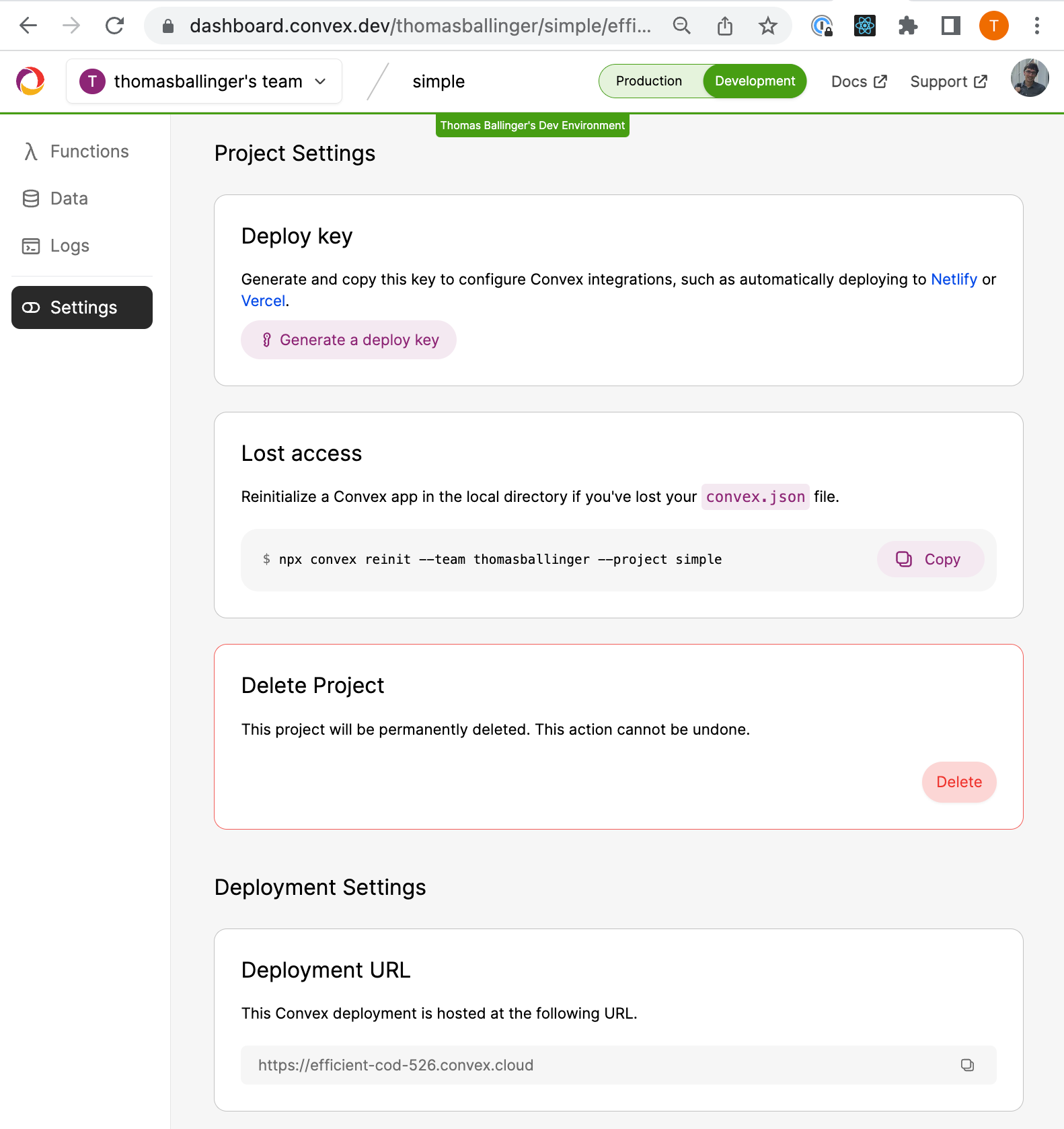
Deployment URL available in project settings in the dashboard
Developers are using Convex in all sorts of different ways, and for some of these ways it’s simplest to hardcode the deployment URL or wire it up to an environment variable. You can now find the production and development deployment URLs in the dashboard in the settings pane under “Deployment Settings;” whichever deployment is currently selected (Production or Development) has its URL displayed here.

New Convex Tutorial
Check out the new Convex tutorial, including exercises if you’re feeling up to the challenge. How would you implement rate limiting in a chat client in Convex?
The Convex Quickstart has fewer steps than ever before: just npx convex init your new project and npx convex dev to watch your Convex functions in development.
Script tag builds of the Convex client library
Remember the good old days of sticking a few dozen scripts tags in your site’s <head> element, each tacking on its own global variables to window? I’ve blocked it out too, but now you can use Convex this way without bundling it yourself. Either use the script tag for the browser entry point to use the HTTP client (see codepen)
<script src="https://unpkg.com/convex@0.3.0/dist/browser.bundle.js" crossorigin ></script>or include script tags for react, react-dom and convex to try to write React without JSX (see codepen)
<script src="https://unpkg.com/react@18/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@18/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/convex@0.3.0/dist/react.bundle.js" crossorigin></script>We’re not about to abandon our package managers, but it’s good to know that if you find yourself in a blank HTML file with no bundler you’ll still be able to use Convex.
Running a frontend dev server and convex dev in the same terminal
Recognizing that running a single npm run dev command is simpler than using two terminals, we’ve made slight changes to the output of convex dev to help it share a terminal with other processes like a frontend dev server. If you want to run both npx convex dev and a development server at the same time, try a parallel task runner like concurrently (or a good old ampersand & if your shell supports that) to make running Convex as simple as npm run dev:
"dev": "convex dev --once && concurrently -k -n convex,vite -i 'convex dev' 'vite --open'",
Bug fixes
Bug fix: Ignore modules with spaces in the Convex folder
Usually you don’t mean to use spaces in a module name, but duplicate a file called sendMessage.ts in VSCode and sendMessage copy.ts will appear. Now these files will be skipped by Convex instead of causing errors.
Bug fix: Development servers no longer flash an error when Convex functions update
Thanks to everyone who reported this issue! The Convex CLI now carefully swaps out newly generated code in a way that should avoid confusing development servers.
Bug fix: Error messages are no longer swallowed when failing to push functions.
Stack traces where previously being swallowed by another error when updating Convex functions failed.
Bug fix: Better error message when attempting to serialize undefined
undefined is not a supported Convex type, similar to how undefined isn’t allowed in JSON. But in some circumstances Convex transforms undefined to null, for instances when serializing query results to be returned to the browser.
The combination of these two behaviors caused confusing error messages which depicted undefined as null until the fix in this release.
Uncaught Error: undefined is not a valid Convex value (present at path [0] in original object [null,"Team dragon"]).
Bug fix: npx convex dashboard opens the correct project in the dashboard
Quickly jump to relevant project in the dashboard with npx convex dashboard, no more clicking to check what the name of that project was again.
Questions or feedback about Convex? Let us know in Discord!

