Another week and another new Convex release for you all! Here are our newest features:
- Scheduled Functions
- Dashboard Filters
- Minor Improvements
Full details below.
Scheduled Functions
Convex now allows you to schedule functions to run in the future. This allows you to build powerful workflows without the need to set up and maintain queues or other infrastructure.
You can schedule functions within mutations and actions using the scheduler. runAfter schedules a function to run after a delay (measured in milliseconds). runAt schedules a function to run at a Date or unix timestamp
Here’s an example of a function that receives an array of messages as argument and inserts them in the database with one-second delay between each message:
export default mutation(async ({ db, scheduler }, author, messages) => {
if (messages.length == 0) {
return;
}
const message = { author, body: messages.shift() };
await db.insert("messages", message);
await scheduler.runAfter(1000, "sendMessagesWithDelay", author, messages);
});
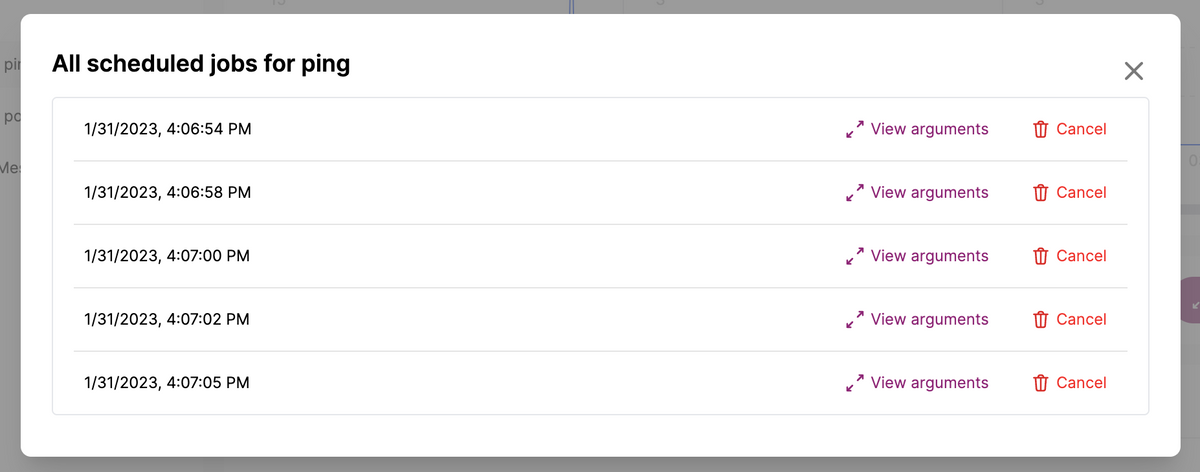
You can see and cancel scheduled function invocations in the dashboard. To learn more, see the scheduling documentation.
Dashboard Filters
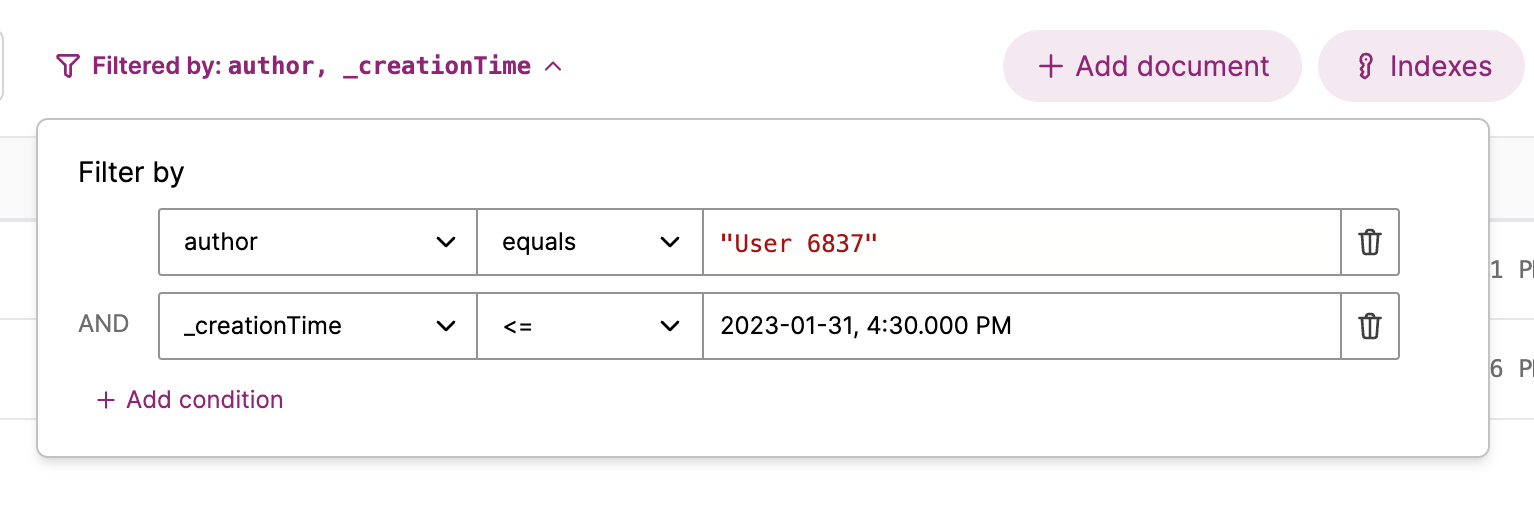
The Convex dashboard now supports filtering the documents in a table. Filters allow you to see only the documents that match some conditions. Check it out or read the docs!

Minor Improvements
- Added dark mode for documentation.
- Better error messages when passing invalid arguments to Convex functions or methods like
db.get. - File storage now stores the file
Content-Type. - Hovering over an
Idin VSCode now correctly saysId(notGenericId).