Introducing support for preview deployments!
Preview deployments (BETA)
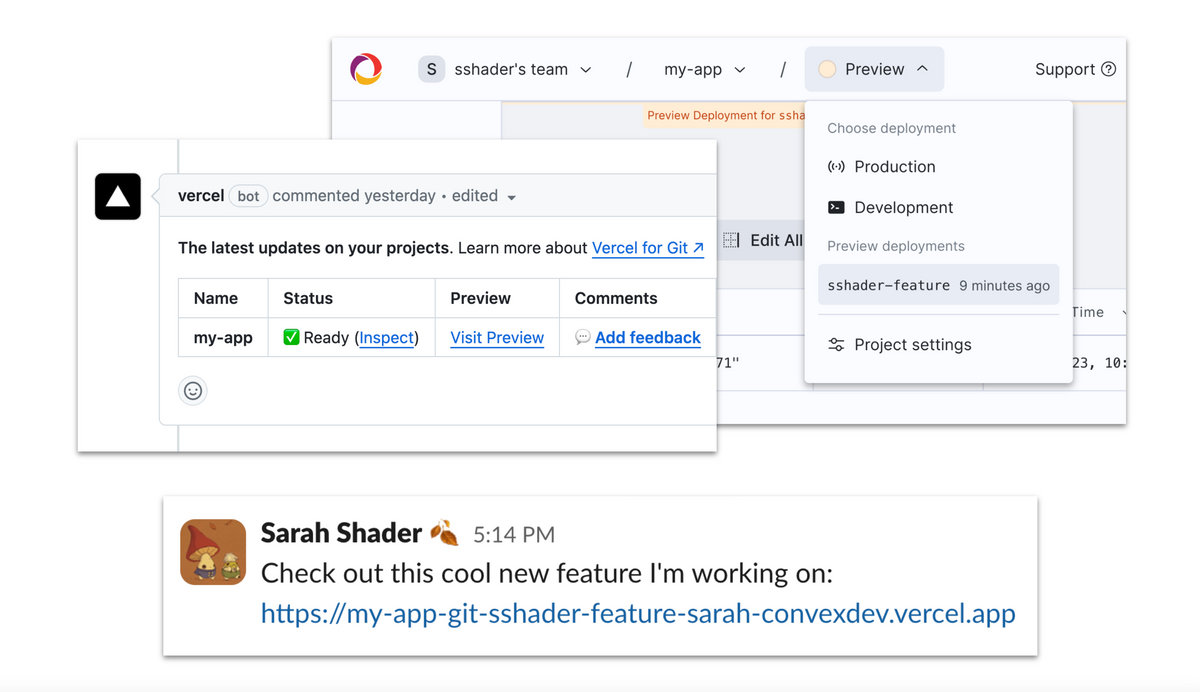
Convex preview deployments allow your team to test out backend changes before pushing them to production.
In combination with Vercel Preview Deployments or Netlify Deploy Previews, you can preview both frontend and backend changes together.
Check out the docs for setting up Convex preview deployments with Vercel or with Netlify.
Convex preview deployments require a Convex Professional Plan.
This is a beta feature, so if you have feedback or feature requests, please let us know in Discord!
Project environment variable defaults
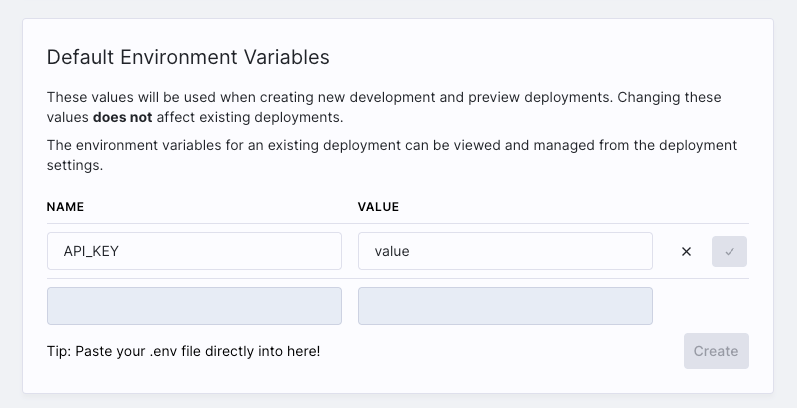
You can set up default environment variable values for a project for development and preview deployments in Project Settings.

These default values will be used when creating a new development or preview deployment, and will have no effect on existing deployments (they are not kept in sync).
See the docs to learn more.
Dynamic imports
You can now use dynamic imports to load libraries while running actions in the Convex runtime. It supports dynamic imports as supported by esbuild, which look like this:
const { load } = await import("cheerio");
This improves the Convex runtime’s support of libraries like Langchain.
Other improvements
- Improvements to
usePaginatedQueryto scale better with frequently updating data - Cancelling scheduled functions from the dashboard also prevents currently running scheduled functions from scheduling functions themselves
- This is particularly useful for scheduled functions that schedule themselves recursively