Version 1.6 of the convex npm package:
- Adds a new interface for querying system tables which can be used to programmatically query scheduling state or list storage objects.
- Adds canceling scheduled function.
- Adds
"skip"tousePaginatedQuery(). - Adds a new
npx convex logoutCLI command. - Updates the syntax used in generated files to work with more TypeScript module resolution settings.
Generated code has changed, so when you upgrade convex to 1.6 in a project be sure to run npx convex dev or npx convex codegen before making changes.
Accompanying these npm package improvements are recent general Convex platform improvements:
- Sentry integration
- Batch data edits in the dashboard
- Vector search infrastructure upgrades
- A new AI assistant in the Convex docs
Canceling and checking the status of scheduled jobs
Scheduling a mutation or action now returns an identifier that can be used to check the status of that job or cancel it.
Canceling async work can be complicated to reason about but with Convex the rules for canceling a scheduled function with await ctx.scheduler.cancel(scheduledJobId); are simple:
- If it hasn't started running, it won't run.
- If it already started, it will continue to run, but any functions it schedules will not run.
- if it already finished, canceling does nothing.
You can check the status of a scheduled function first by querying the newly exposed scheduled function system table.
System tables
Inside every Convex deployment are tables much like the tables defined by developers but not visible in the dashboard. Features like scheduled functions and file storage are “built on top of Convex” in the sense that they are powered by these system tables.
Read-only access to two of these tables is available in 1.6: the _scheduled_functions table containing scheduled function executions and the _storage table containing all stored files. Gathering all stored file metadata from a query looks like this
const allFileMetadata = await ctx.db.system.query("_storage").collect();
or you can .paginate() over the documents in this system table.
Subscribing to a query which reads system tables provides a reactive view. A query containing the lines below could return currentlyRunning to monitor whether any scheduled functions were currently executing.
const scheduled = await ctx.db.system.query("_scheduled_functions").collect();
const currentlyRunning = scheduled.some(s => s.state.kind === "inProgress")
You can now store the _id of a stored file or scheduled function in your own schema. We’re glad to be exposing a clean, stable interface for these implementation details in the hope that exposing lower-level APIs enables higher levels of abstraction. We can’t wait to see what you build with them and will expose more tables like these in the future.
npm package improvements
- Convex React library’s
usePaginatedQuery()now includes a"skip"parameter likeuseQuery(). This effectively allows the hook to be called conditionally: when a React component renders before sufficient data is loaded to begin the paginated query pass"skip"to avoid starting it with incomplete data. - All generated code now uses file extensions in imports. This makes modules in the
convex/_generateddirectory importable in TypeScript projects that usemoduleResolutionvaluesnode16andnodeNext.
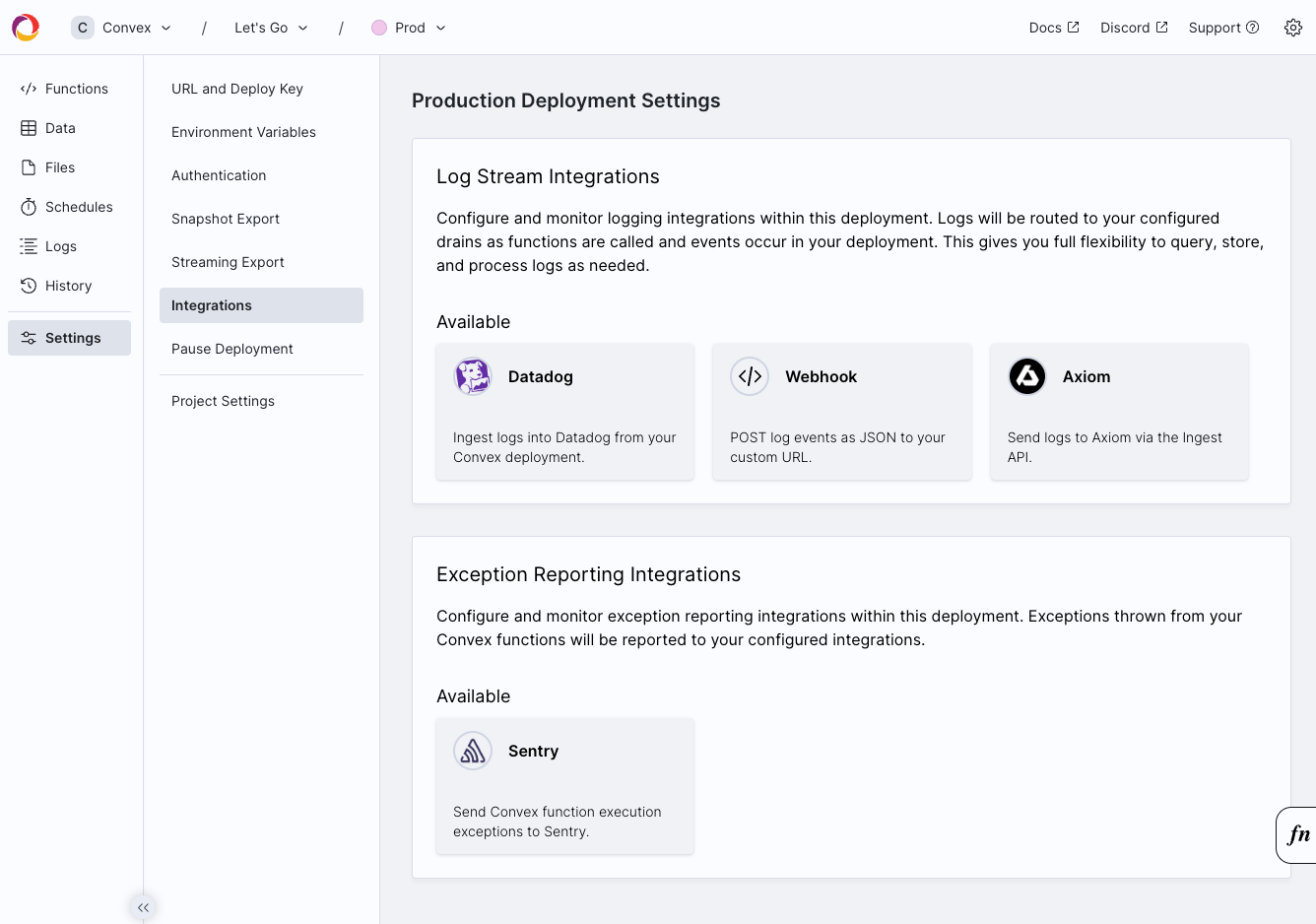
Sentry integration
Monitoring a Convex application for errors is simpler than ever before with the new Sentry integration. If you’re not already using Sentry for frontend error reporting, check it out: it’s the most convenient way to see exceptions in code you’ve shipped to your users’ browsers.
Once you take copy the same DSN used in your frontend code and paste it into the Convex dashboard your deployment will send exceptions in Convex functions to your Sentry project. Sentry integration requires a Convex Pro account.
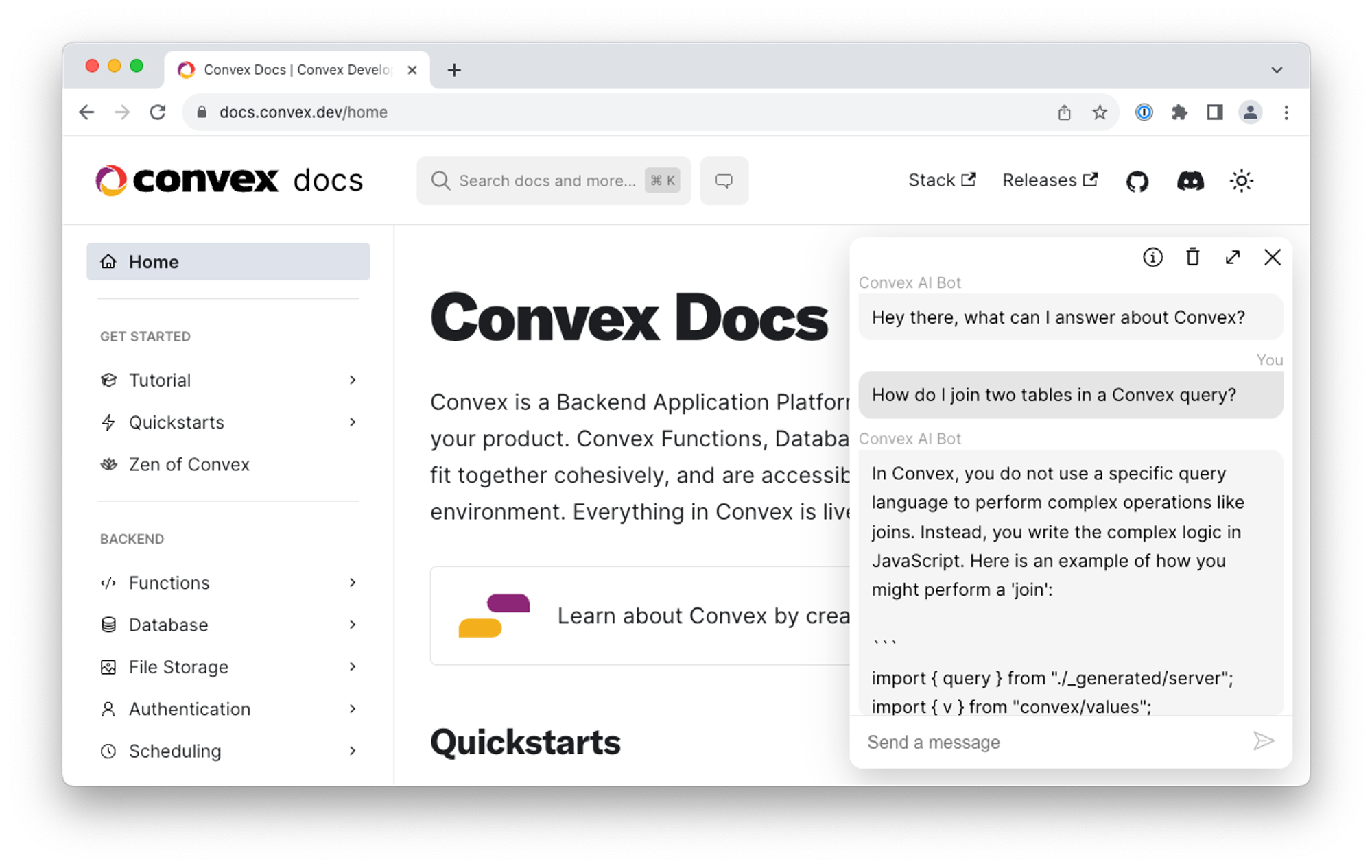
Docs AI Assistant
Many developers have built AI-powered assistant experiences on Convex and we wanted to join in! You can now ask questions about Convex documentation directly from docs.convex.dev.
Stay tuned for posts on https://stack.convex.dev about incorporating this code into your own application.

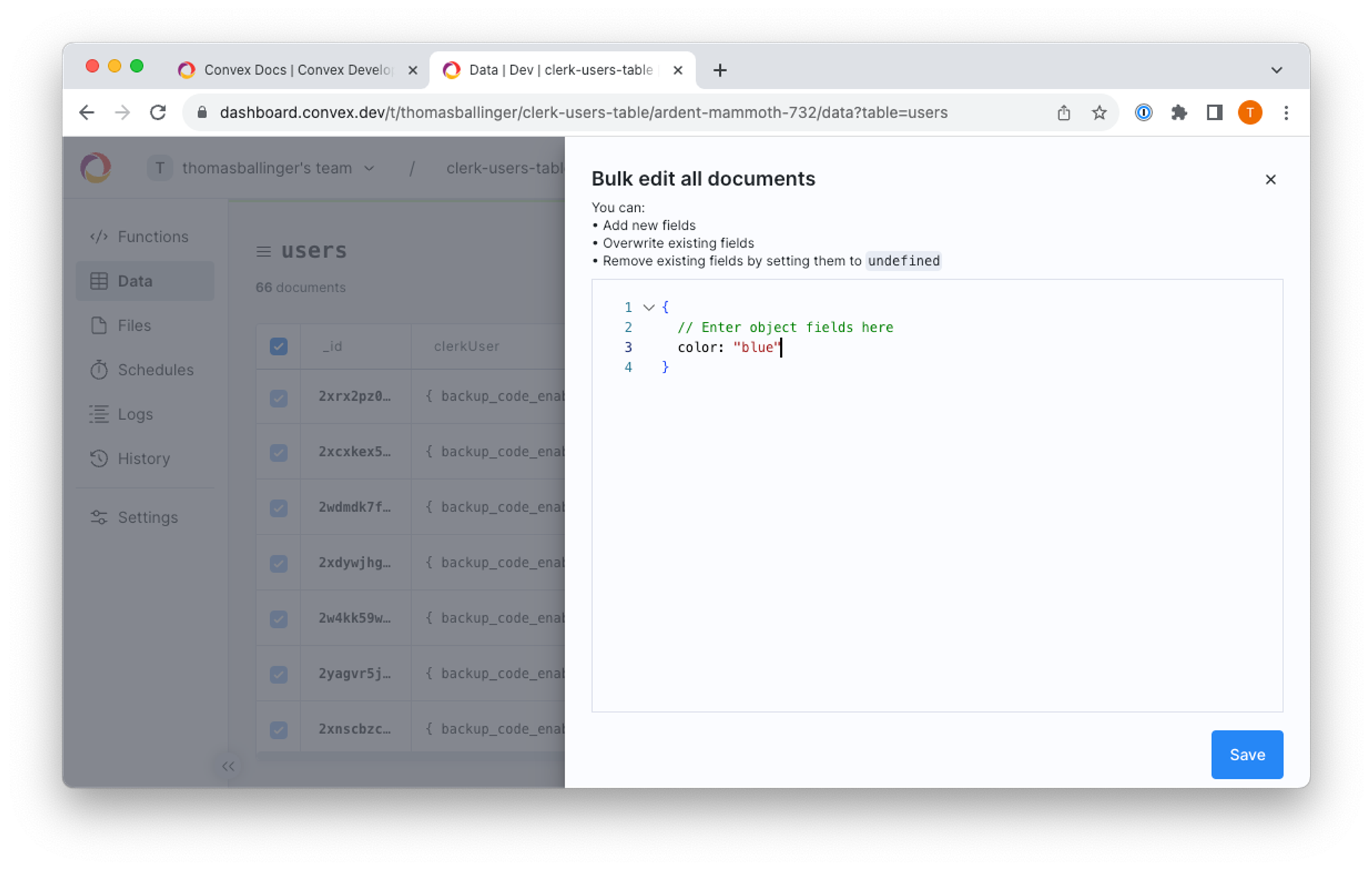
Bulk editing on the dashboard
Select all rows in a table and modify them all at once! Bulk editing is a cheap migration alternative when your data is small enough to be loaded in a single transaction. If the data is too large for a single transaction, the change will not succeed and you’ll still need to write a migration with Convex functions. However, this makes quick data changes lighter weight, especially early in a project.

Vector Search Upgrades
We’ve removed the 100k vector limit for vector search and added support for up to 4096 dimensions in vectors. Pricing is competitive with other vector databases, details here.