Convex 0.16.0 has been released! This release brings changes to the project configuration and other improvements.
The main updates in 0.16.0 are:
- Convex projects are configured via
CONVEX_DEPLOYMENTenvironmental variable CONVEX_DEPLOY_KEYhas a new format- Authentication configuration moved from
convex.jsontoconvex/auth.config.jsallowing the use of environment variables - Breaking:
db.patchchanged to shallow merge and can be used to remove fields from documents - Convex destination connector is available in Airbyte Cloud enabling streaming data into Convex
Project configuration via CONVEX_DEPLOYMENT
The first time you run npx convex dev after upgrading to 0.16.0 your project configuration will be moved from convex.json to .env.local which will include the key CONVEX_DEPLOYMENT set to your dev deployment’s name. This file should not be checked in to your repository. Moving credentials out of the checked-in source files of a project will make it easier to share convex projects between teams.
CONVEX_DEPLOY_KEY has a new format
The deploy key format has changed to make it easier to see which deployment the key belongs to.
The new format consists of: <deployment type>:<deployment name>|<hash>
For example prod:happy-raccoon-123|01aa818532237f95ab…
After upgrading to 0.16.0 you need to update your CONVEX_DEPLOY_KEY to the new format before your next npx convex deploy.
Auth config moved to convex/auth.config.js
Before 0.16.0 it was not possible to configure different auth provider credentials between your prod and dev deployments. The first time you run npx convex dev after upgrading to 0.16.0 your existing auth config (if any) will be moved from convex.json to convex/auth.config.js. In this new file you can use environment variables to configure different credentials between your deployments.
export default {
providers: [
{
domain: process.env.AUTH0_DOMAIN,
applicationID: process.env.AUTH0_CLIENT_ID,
},
],
};
You can configure these variables on your Convex dashboard. See our Clerk and Auth0 integration docs for more details on configuring your backend and frontend.
Breaking:db.patch performs shallow merge
db.patch is one of the two methods that enables changing existing documents in the database. Its previous behavior could have been confusing: It actually performed a deep merge between the given partial document and the existent document. For example, the following would produce unexpected results:
// Before 0.16.0
export default mutation(({db}, {id}) => {
console.log(await db.get(id));
// {type: "triangle", props: {side: 3}, _id: ...}
await db.patch(id, {type: "circle", props: {radius: 2}});
console.log(await db.get(id));
// {type: "circle", props: {side: 3, radius: 2}, _id: ...}
}
From 0.16.0 db.patch will perform a shallow merge, similar to React’s setState:
// After 0.16.0
export default mutation(({db}, {id}) => {
console.log(await db.get(id));
// {type: "triangle", props: {side: 3}, _id: ...}
await db.patch(id, {type: "circle", props: {radius: 2}});
console.log(await db.get(id));
// {type: "circle", props: {radius: 2}, _id: ...}
}
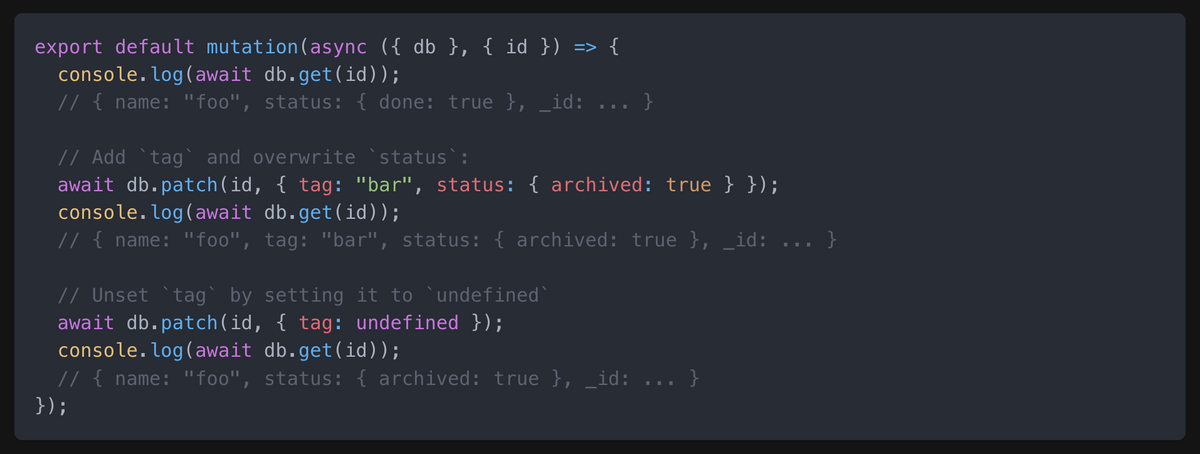
Additionally, db.patch can be used to unset fields entirely. Since undefined is a not a valid Convex value, setting a field to it will unset the field entirely.
// After 0.16.0
export default mutation(({db}, {id}) => {
console.log(await db.get(id));
// {type: "square", _id: ...}
await db.patch(id, {type: undefined});
console.log(await db.get(id));
// {_id: ...}
}
Convex destination connector
Convex supports streaming import via the Convex destination connector available in Airbyte Cloud. Now you can sync data from external sources into Convex! This is useful if you’re considering migrating to Convex or just using Convex alongside other data sources in your existing stack. Read the docs to learn more.