Happy New Year! At Convex we’re kicking the year off with another release!
Highlights:
- New simpler API for loading and preloading data from Convex in Next.js server-side
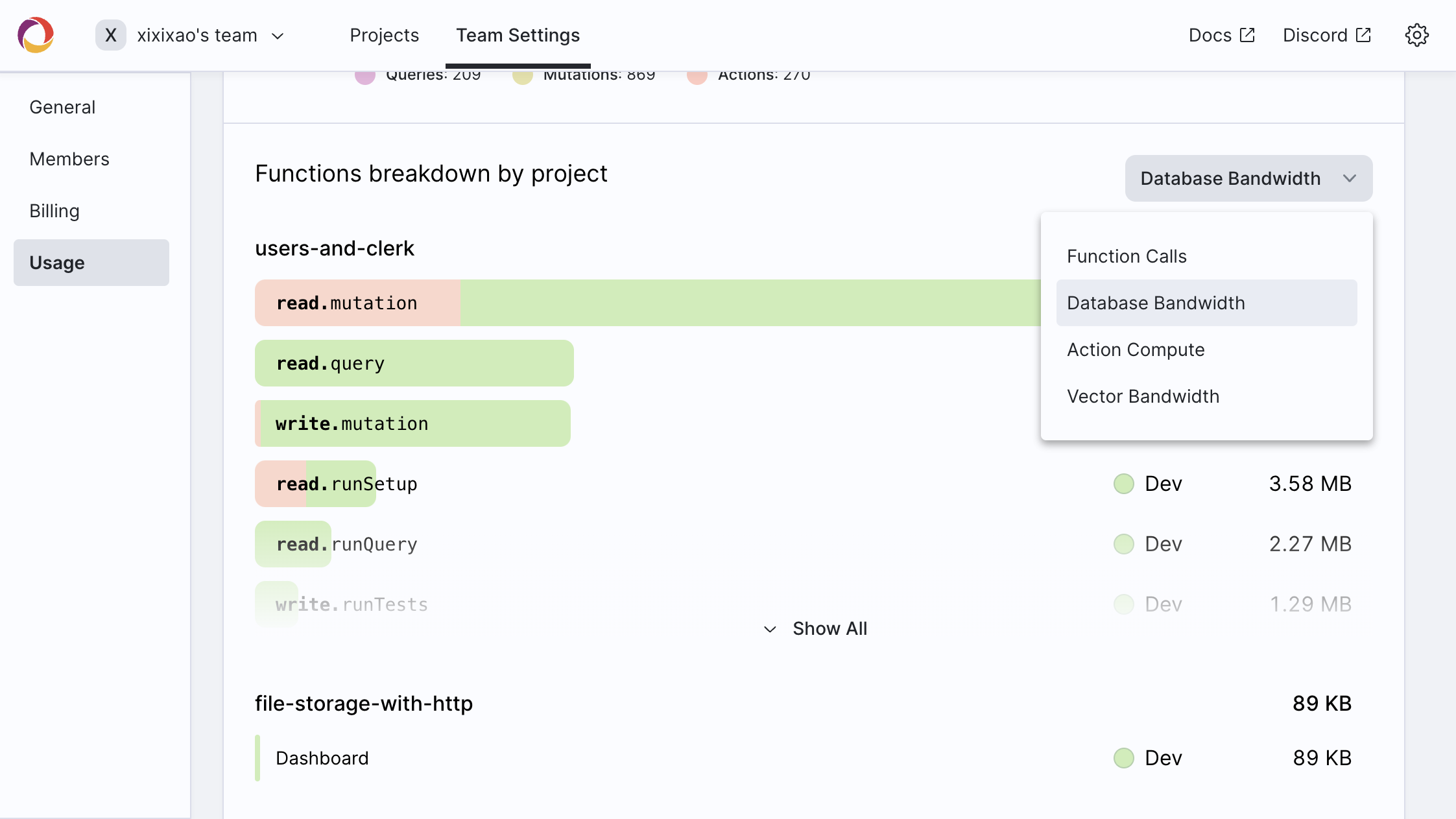
- Team usage breakdown by function on dashboard
convex/nextjs for Next.js
A new entrypoint in the convex package provides an easier way to fetch data in Server Components, Server Actions and Route Handlers in Next.js 13 and 14, with fetchQuery, fetchMutation and fetchAction.
It is now also possible to fetch a query result on the server, and pass it to a Client Component, which will seamlessly subscribe to updates from Convex, with preloadQuery and usePreloadedQuery:
import { preloadQuery } from "convex/nextjs";
import { api } from "@/convex/_generated/api";
import { Tasks } from "./Tasks";
export async function TasksWrapper() {
const preloadedTasks = await preloadQuery(api.tasks.list, {
list: "default",
});
return <Tasks preloadedTasks={preloadedTasks} />;
}
Server Component
"use client";
import { Preloaded, usePreloadedQuery } from "convex/react";
import { api } from "@/convex/_generated/api";
export function Tasks(props: {
preloadedTasks: Preloaded<typeof api.tasks.list>;
}) {
const tasks = usePreloadedQuery(props.preloadedTasks);
// render `tasks`...
return <div>...</div>;
}
Corresponding Client Component
Check out the docs for more details.
Team usage function breakdown
What function is consuming all my database/storage/vector bandwidth? This question is now easy to answer with an expanded function breakdown on the Team Usage page:

Additional improvements
- Convex Dashboard
- You can upload and delete multiple files on the Files page at once
- You can now link to any page on Convex dashboard with the
/team,/projectand/deploymentaliased URLs, for example: https://dashboard.convex.dev/deployment/settings/environment-variables- These will open the last opened or created team/project/deployment.
- This can be helpful when sharing instructions with other developers.
- Docs
- A new documentation page details all limits and pricing across Convex. If you see anything missing let us know!


